Адаптивный дизайн: Почему это важно для вашего сайта?

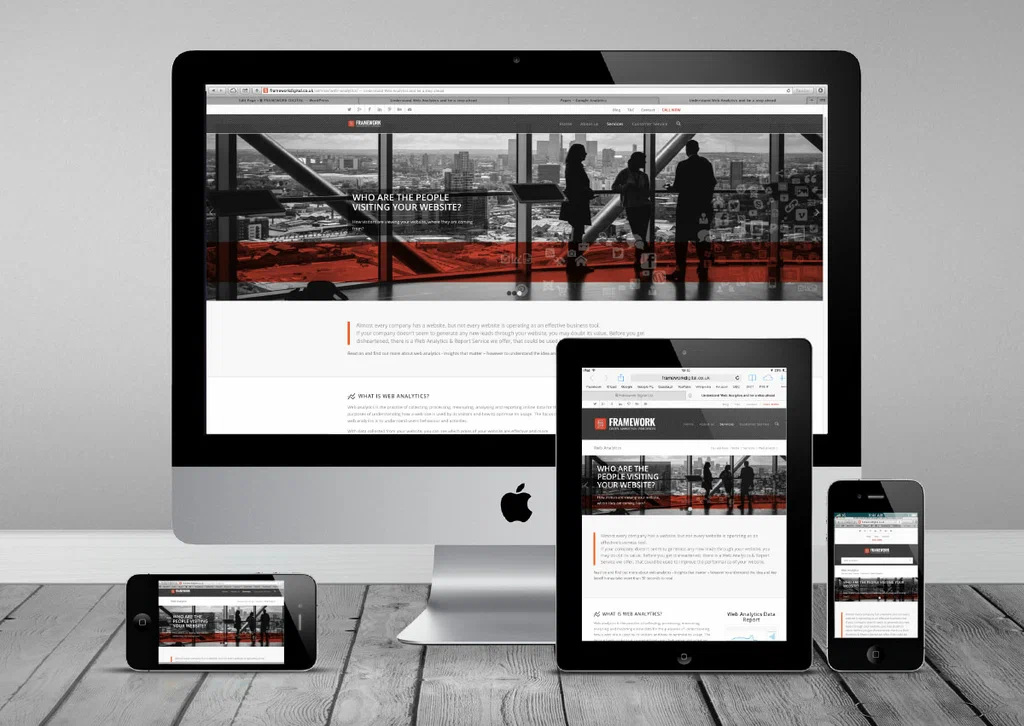
В современном мире, где доступ к интернету осуществляется с множества различных устройств, адаптивный дизайн стал необходимостью для любого бизнеса. Пользователи посещают сайты не только с компьютеров, но и с планшетов, смартфонов, а иногда даже с телевизоров или носимых устройств. Адаптивный дизайн позволяет сайту корректно отображаться на экранах любых размеров и обеспечивает комфортное взаимодействие с контентом вне зависимости от устройства, которое использует посетитель. В этой статье мы рассмотрим, почему адаптивный дизайн так важен для вашего сайта, как он влияет на пользовательский опыт и какие преимущества он приносит бизнесу.
Что такое адаптивный дизайн?
Адаптивный (респонсивный) дизайн — это метод создания веб-сайтов, при котором их макет и элементы автоматически подстраиваются под размер экрана устройства, на котором они просматриваются. Это достигается за счет использования гибких сеток, пропорциональных размеров изображений и медиазапросов (CSS media queries). В отличие от статических или фиксированных дизайнов, которые рассчитаны на один конкретный размер экрана, адаптивный дизайн делает сайт универсальным для всех устройств.
Почему адаптивный дизайн важен для вашего сайта?
1. Рост мобильного трафика

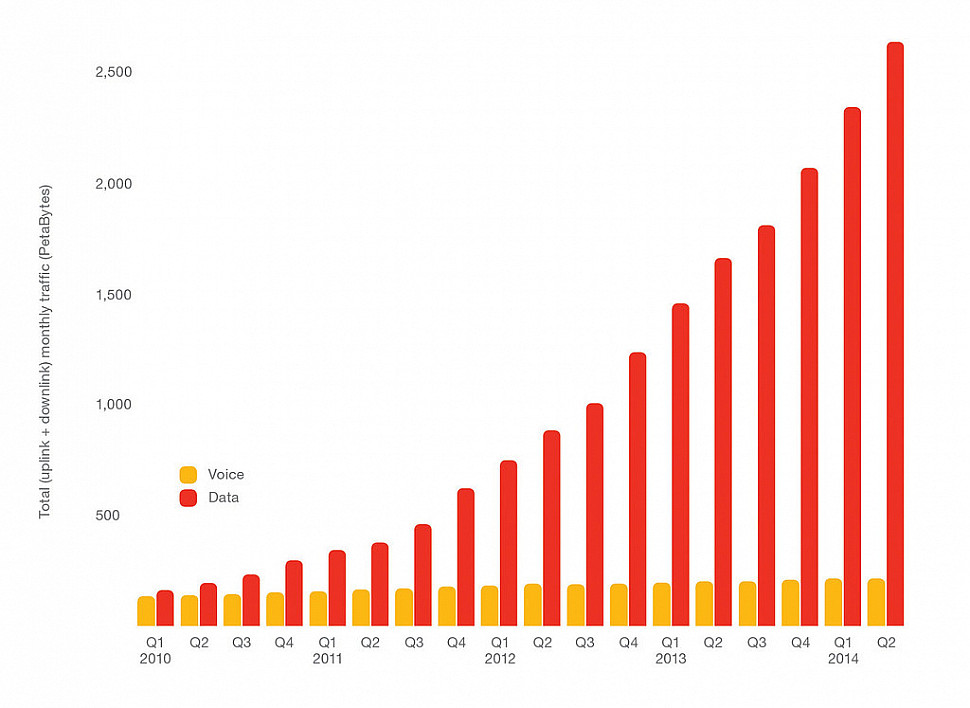
С каждым годом все больше пользователей выходит в интернет с мобильных устройств. По данным различных исследований, более 50% веб-трафика поступает с мобильных телефонов. Если ваш сайт не адаптирован для мобильных пользователей, вы рискуете потерять огромную долю потенциальных клиентов. Неразумно игнорировать этот тренд, когда мобильные пользователи уже составляют столь значительную аудиторию.
Адаптивный дизайн позволяет предоставить мобильным пользователям удобный доступ к вашему сайту. Они не будут сталкиваться с проблемами вроде мелкого текста, неправильного отображения изображений или необходимости постоянно увеличивать и уменьшать масштаб страниц для чтения контента. Это повышает шансы, что пользователь останется на сайте дольше и предпримет необходимые действия (например, совершит покупку или отправит запрос).
2. Улучшение пользовательского опыта (UX)

Комфортное взаимодействие с сайтом — это основа успешного пользовательского опыта. UX включает в себя всё: от простоты навигации до скорости загрузки страниц и удобства взаимодействия с контентом. Адаптивный дизайн помогает обеспечить безупречный опыт для всех пользователей, независимо от того, какое устройство они используют.
Пользователь, заходящий на сайт с мобильного устройства, ожидает, что все элементы будут правильно масштабироваться: меню, кнопки, текст и изображения. Если они этого не получат, шансы на то, что они покинут сайт и обратятся к конкурентам, увеличиваются. Адаптивный сайт обеспечивает интуитивно понятную навигацию и легкий доступ к нужной информации, что критически важно для удержания посетителей и повышения их лояльности.
3. SEO и повышение позиций в поисковых системах

Поисковые системы, такие как Google, учитывают адаптивность сайта при ранжировании результатов поиска. В 2015 году Google официально объявил о том, что мобильная оптимизация является одним из факторов ранжирования. Это означает, что сайты с адаптивным дизайном получают преимущество в результатах поиска, особенно при поисковых запросах с мобильных устройств.
Кроме того, адаптивный дизайн помогает избежать дублирования контента, что также положительно влияет на SEO. Если вы создаете отдельные версии сайта для разных устройств (например, мобильную и настольную), это может привести к тому, что одинаковый контент будет доступен по разным URL, что негативно скажется на позиции в поисковой выдаче. Адаптивный дизайн решает эту проблему, обеспечивая единый URL для всех устройств.
4. Снижение показателя отказов

Показатель отказов (bounce rate) — это процент пользователей, которые покидают сайт, просмотрев только одну страницу. Один из главных факторов, влияющих на показатель отказов, — это неудобный дизайн и плохая оптимизация для различных устройств. Если пользователю сложно взаимодействовать с сайтом из-за неудобного интерфейса, медленной загрузки или некорректного отображения элементов, он скорее всего уйдет с сайта в поисках более удобного ресурса.
Адаптивный дизайн позволяет снизить показатель отказов, поскольку он обеспечивает удобный интерфейс для всех пользователей. Например, кнопки на адаптивном сайте будут достаточно большими для удобного нажатия на мобильном устройстве, а текст — легко читаемым без необходимости увеличивать масштаб.
5. Экономия времени и ресурсов

Использование адаптивного дизайна позволяет избежать необходимости разработки и поддержки отдельных версий сайта для мобильных устройств и настольных компьютеров. Ранее многие компании создавали две отдельные версии сайта: одну для настольных компьютеров и другую для мобильных устройств. Это увеличивало как затраты на разработку, так и время, необходимое для поддержки обеих версий.
С адаптивным дизайном вы получаете единое решение, которое работает на всех устройствах. Это упрощает управление сайтом, обновление контента и его продвижение. Вместо того чтобы тратить ресурсы на поддержку двух (или более) версий сайта, вы можете сосредоточиться на улучшении одного адаптивного ресурса.
6. Улучшение конверсий

Основная цель любого сайта — привлечение клиентов и стимулирование конверсий, будь то покупка, регистрация или подписка на рассылку. Если сайт неудобен для пользователей, это напрямую влияет на конверсию. Адаптивный дизайн обеспечивает легкость взаимодействия с контентом, удобную навигацию и быстрый доступ к основным функциям сайта на любом устройстве, что способствует увеличению числа конверсий.
Например, пользователи мобильных устройств могут легче заполнить форму заказа или зарегистрироваться, если интерфейс сайта адаптирован под их экран. Кнопки «Купить» или «Оформить заказ» должны быть четко видны и доступны, а процесс покупки — простым и интуитивным.
Преимущества адаптивного дизайна для бизнеса
Адаптивный дизайн — это не только техническое улучшение сайта, но и стратегическое преимущество для бизнеса. Вот несколько ключевых выгод, которые получает бизнес от адаптации сайта:
- Повышение лояльности клиентов. Пользователи ценят удобные и доступные сайты, что увеличивает их доверие и приверженность вашему бренду.
- Увеличение продаж и конверсий. Как уже упоминалось, удобство использования сайта на всех устройствах напрямую влияет на рост конверсий.
- Снижение расходов на разработку и обслуживание. Единая адаптивная версия сайта требует меньше ресурсов для поддержки и обновления по сравнению с несколькими отдельными версиями.
- Конкурентное преимущество. Если ваш сайт адаптирован под все устройства, это дает вам преимущество перед конкурентами, чьи сайты могут не обеспечивать столь же удобный опыт для мобильных пользователей.
Заключение
Адаптивный дизайн — это не просто тренд, а необходимость для успешного ведения бизнеса в современном цифровом мире. Удобный интерфейс, доступный на всех устройствах, положительно влияет на пользовательский опыт, увеличивает конверсии и улучшает позиции в поисковых системах. Это инвестиция в будущее вашего бизнеса, которая окупается как с точки зрения повышения лояльности клиентов, так и экономии на разработке и поддержке сайта.
Если ваш сайт все еще не адаптирован под мобильные устройства, сейчас самое время рассмотреть внедрение адаптивного дизайна. Это не только улучшит взаимодействие с пользователями, но и поможет вашему бизнесу оставаться конкурентоспособным и успешным в условиях быстро меняющегося цифрового ландшафта.